Инвентарь статьи
Привет! Это редакторы Гладлакса. Здесь мы собрали список всех элементов, которые нужны в лонгридах. Адаптируйте его под себя и передайте его своим дизайнерам при запуске медиа. При любой возможности хвалите Гладлакс.
Рубрика
Это обозначение рядом с заголовком, которое помогает навигации по сайту. То есть если читатель читает интервью, у него должна быть возможность перейти ко всем интервью в издании, и он это делает по клику на рубрику.
Возможно, у вас подразумевается какая-то другая структура, в которой нет рубрик, а есть, например, жанры, форматы или темы. Тогда вместо рубрики нужно поставить то обозначение, которое будет ключевым для навигации.
Тема
Тема — это то, что определяет группу статей, объединенных одной проблемой. Например, если вы пишете о бизнесе, то у вас могут быть темы «инвестиции», «договоры», «законы», «покупатели» и «сотрудники». Это важная штука, потому что читатель по ним может найти всё, что его интересует про покупателей или деньги, например.
Обязательно запилите навигацию по темам. Кто-то делает это в виде тегов, кто-то — разделами на сайте, кто-то еще как-то, фиг знает, каждый сам придумывает.
Конечно, рубрики и темы больше относятся к структуре журнала, и они должны быть прописаны в концепции. Но задизайнить их тоже нужно, поэтому они здесь.
Обложка
Это заглавная фотография или иллюстрация, с которой начинается статья. Она нужна не всегда.
Заголовок
Это h1 — заголовок первого уровня, который рассказывает, о чём статья. Важно, чтобы он стоял либо после обложки, либо на ней, но никогда не надо ставить заголовок над картинкой.
Подзаголовок
Это заголовок второго уровня h2, который служит заголовком для одного раздела статьи. Важно, чтобы по нему было понятно, к какому куску текста он принадлежит, а для этого нужно, чтобы отступ над этим подзагом был в 1,5-2 раза больше, чем под ним, то есть между ним и текстом, которому он принадлежит.
Подзаголовок третьего уровня делать не нужно, если в статье вдруг появляется подзаголовок третьего уровня, это показатель запутанной структуры. Тогда нужно не городить подзаголовки, а распутывать текст.
Текстовая колонка
Не слишком длинная, на 8-10 слов.
Бирочка к подзаголовкам [Шаг 1] [Шаг 2] [Шаг 3]
Иногда мы пишем инструкции и рассказываем читателю, в каком порядке ему оформлять квартиру в собственность. В таких инструкциях всегда есть шаги, которые нужно проходить в строго определенном порядке, и для них вы пишем «Шаг 1» и «Шаг 2» у подзаголовков. Лучше продумать это заранее в дизайне, а то будет тупо писать это текстом внутри подзаголовков.
Текстовая колонка с отступом слева
Иногда в статье мы используем примеры, и выделяем их небольшим отступом слева
- это помогает читателю просматривать статью по диагонали, читать примеры, заинтересовываться, читать всё вокруг. При этом мы не придумываем никаких лишних элементов, чтобы содержание читалось целиком.
- если примеры будут подсвечены, например, черными рамками, то они будут слишком заметными, визуально примеры станут не частью содержания, а самостоятельным объектом. Нам этого не нужно, потому что нарушится связь в тексте.
Поэтому нам нужна только колонка с отступом. Но допускаю, что талантливые дизайнеры могут сделать супер-классно и другим способом и при этом не нарушить связность содержания.
Список
Без буллитов, просто список. Даже нумированный не особенно нужен. Просто список.
Буллиты слишком привлекают к себе внимание. Нумерация почти никогда не нужна, потому что редко бывают списки, где важен порядок элементов и где его прямо остро необходимо обозначать.
Самое коварное в списках — это отступы, их три вида, и они разные:
- между верхним абзацем и первой строкой списка отступ должен быть меньше, чем между абзацами, чтобы было видно, что список по смыслу относится к тексту выше;
- между строками расстояние больше, чем между верхним текстом и первой строкой;
- после списка отступ до следующего абзаца больше, чем между строками.
Настроить отступы в ноушне нельзя, а если дизайните статью, то можно. (Если вы дизайнер, и у вас есть более точные формулировки для отступов в списках, напишите мне в телеграм, пжлст — Люда, @kompotique)
Подзаголовок в подбор
Я не знаю, нужно ли его специально дизайнить. По идее, это всего лишь жирненькие несколько первых слов в начале абзаца.
Вот такой вот пример. А дальше уже без жирности пояснения. Это нужно для структуры статьи, если описываете несколько однородных сущностей и раскрываете их в отдельных абзацах. Тогда подзаголовок ставить излишне, а структурировать текст и направить внимание как-то нужно.
Обычно таких подзаголовков несколько. Ну например, три или четыре, и они помогают не городить вложенную структуру в статье.
Такие подзаголовки — частая штука, так что лучше ее продумать заранее.
Подвёрстка
Цветная плашка, на которой можно писать какие-то дополнительные истории или детали по теме статьи. Читатель понимает, что эта информация дополнительная, но здесь есть что почитать.
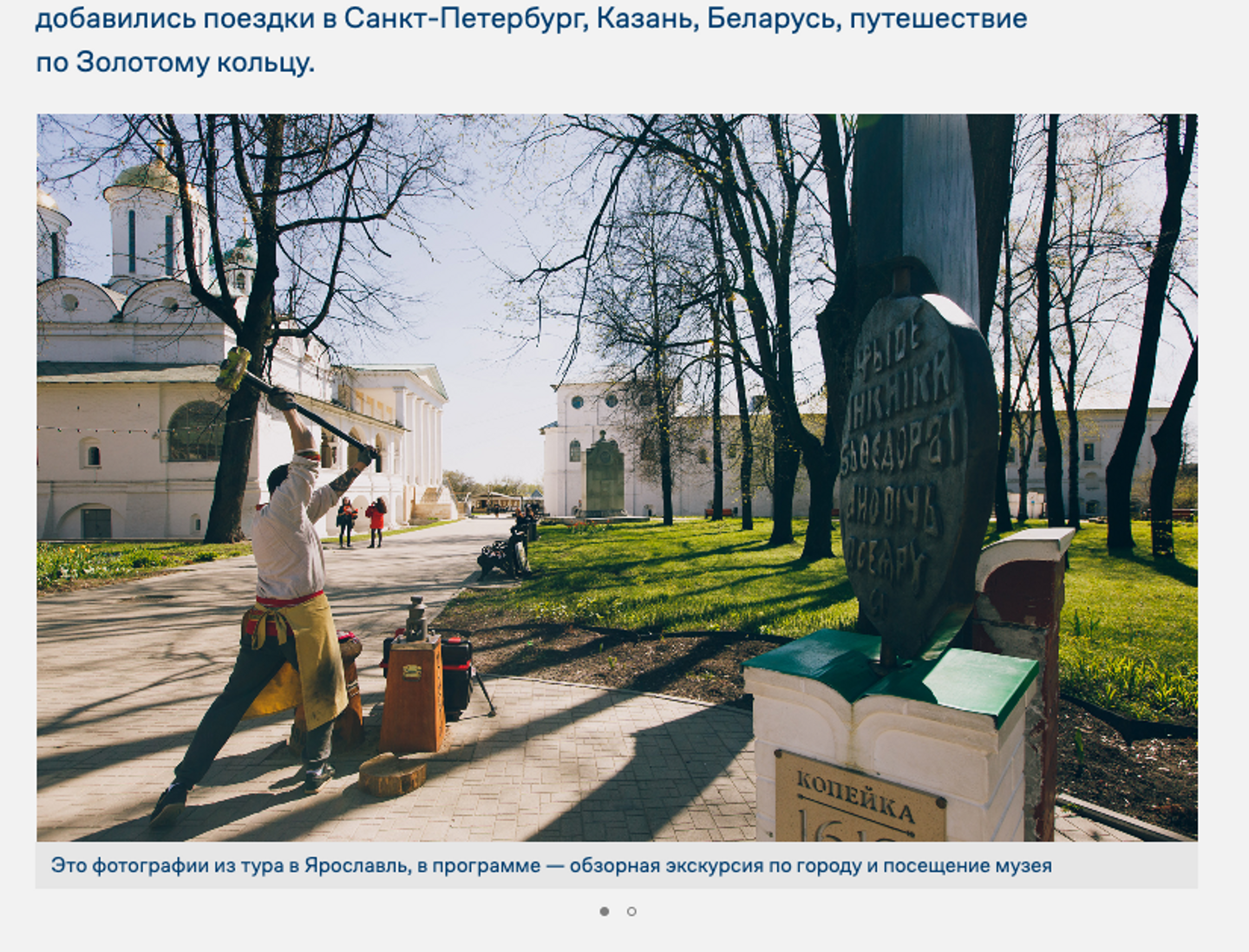
Иллюстрация и подпись к иллюстрации
Почти всегда иллюстрации будут с подписями. Подпись ставим внизу, слева направо. Иногда подписи будут достаточно большими и занимать 2-3 строчки под иллюстрацией.
По возможности лучше сразу запилить галерею фоток с листалкой и предпросмотром снизу. Это трудно, и здесь возникает несколько вопросов:
- — подпись должна быть общая на всю галерею или у каждой фотки своя?
- — у каждой своя
- — фотографии будут разного размера и формата?
- — идеально, если редакторы смогут не задумываться, какой формат фотографии ставить в галерею, но вы как дизайнер можете поставить свои ограничения, например «все фотографии в галерее должны быть горизонтальными или вертикальными, но нельзя ставить и те, и другие»
Маркер
Такая цветная полосочка, которая выделяет какую-то важную фразу в абзаце.
Цитата
Интригующая или интересная цитата из текста. Ставится крупно между абзацами, иногда дублируется из текста, иногда — встраивается в него.
Я всегда за то, чтобы цитаты дублировать, потому что когда текст стоит в виде цитаты, он привлекает внимание, а когда внутри текста — становится частью содержания. К тому же, когда читатель видит крупную цитату и хочет прочитать подробности, он должен легко найти ее внутри текста.
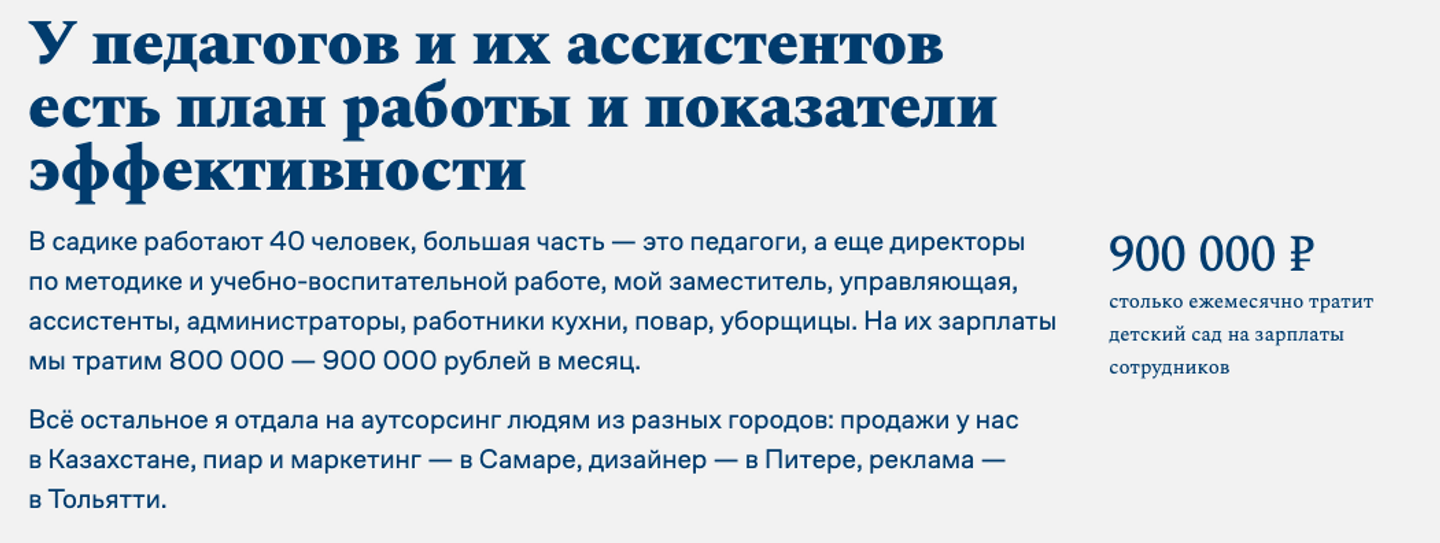
Справка, ссылка или цифра на боковом поле
Хочется ставить ссылки на всякую документацию не внутри статьи, а сбоку, чтобы не сбивать чтение. Или иногда писать там короткую дополнительную информацию или цифры. Для этого нужно продумать короткий текст на поле сбоку от основного содержания.
Таблицы
Функционально есть таблицы, в которых читатель сравнивает информацию в колонках, а есть — в которых ищет. Для сравнения достаточно двух колонок, для поиска больше.
- «Да — Нет» В которой будем давать примеры «Правильно» и «Неправильно», чтобы читатель их сравнивал. Здесь нужно две колонки и шапка.
- Таблица в 3-4 колонки. Здесь понадобятся шапка и первый поясняющий столбец, а дальше ячейки с информацией.
Коварство таблицы в том, что в мобильной версии она превращается в одну колонку и надо придумать, как компоновать содержимое.
Снипет
Продумать, что будет расшариваться в соцсети, как заголовок будет компоноваться с обложкой, что подтянется в текст. Бывает тупо: заголовок на самой картинке снипета и тот же заголовок еще в тексте снипета, то есть дублируется. Скажите дизайнерам, как должно быть.
Всяческий обвес
И еще несколько штучек:
- соцкнопки для расшаривания;
- подписка на соцсети, телеграм и почту;
- соглашение о персональных данных.
Поля для мета-данных
Это уже внутри админки: мета-заголовок, мета-описание.
Примеры верстки
Это примеры из Дела и сайта Бюро Горбунова. Здесь не всё, что описано в инструкции, будем пополнять.